The simplest way to automate the deployment of your static HTML page
Photo by Riley Crawford on Unsplash
One way to host a simple static website is to use AWS S3 to keep your files.
Yes, put your index.html and style files into an S3 bucket named . and you will be ready to publish your content.
Then you could link your own domain using Route 53, add a CloudFront distribution, HTTPS support…
But what about deployment ?
I can assure you that you don’t want to spend any time copy-pasting your pages to the S3 bucket. You have better things to do !
Here is my simple way to automate this. If you are new to the topic, this is a 30 minutes configuration, reading this article included !
So, no more talk and let’s build our pipeline !
To implements the following solution, you will need:
- A GitHub account
- An AWS account
Here is the idea:
1. Create a GitHub repository for your website — 10min
2. Configure an AWS IAM user — 5min
3. Configure a GitHub Action — 5min
4. Make a change and Deploy — 5min
5. Celebrate — 5min (at least !)
1. Create a GitHub repository
If you already have your repository configured, you can go to Part 2 !
Here, you want to put your code into a repository that will be used to track the changes and trigger the deployment.
1. Go to GitHub and connect to your account 2. Create a new repository

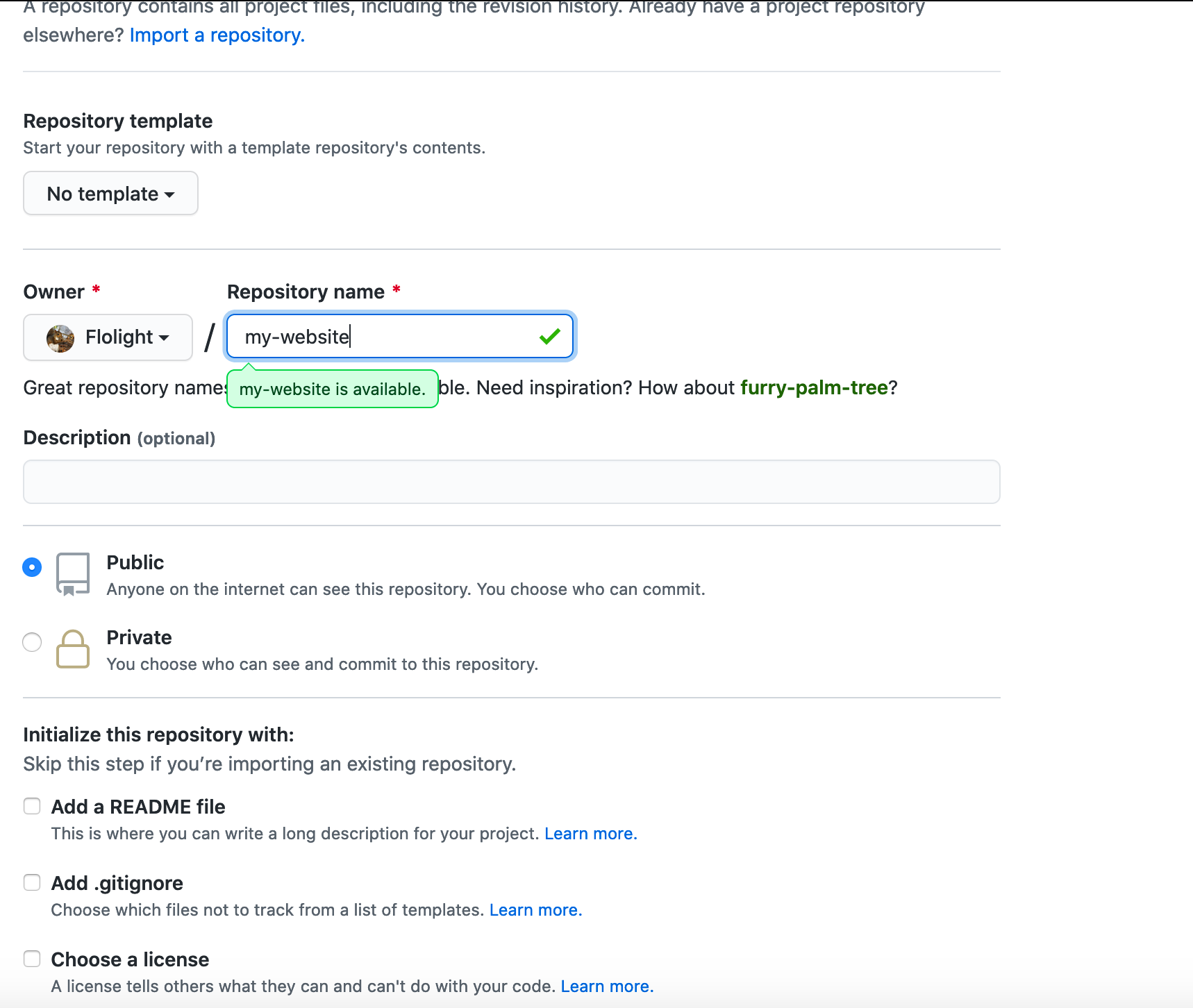
3. Feel free to fill the parameters to have the repository you want

4. Clone the newly created repository to your local laptop using Git command line or your favourite UI tool for Git (mine is GitKraken).
git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY

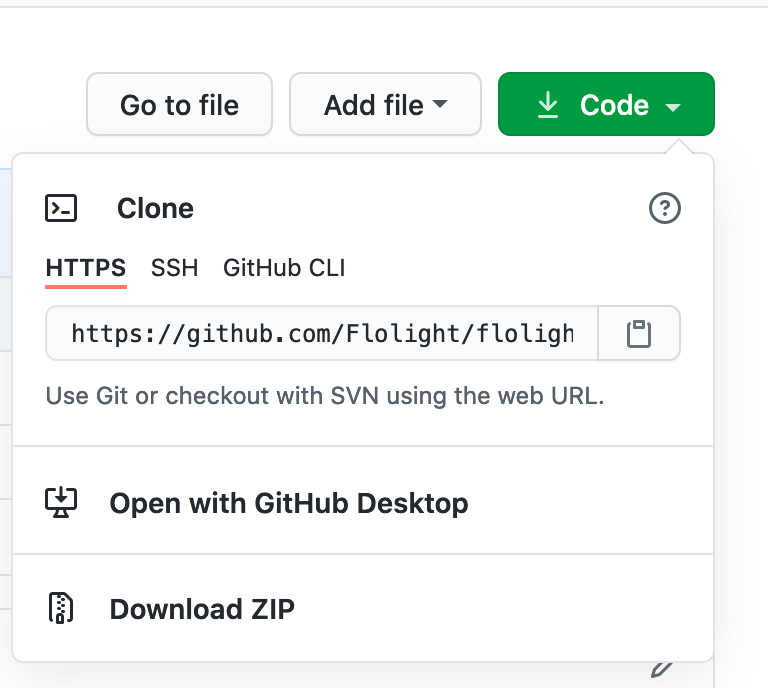
You will find the url to use in your repository, clicking on the “Code” button
For more information on the git clone have a look a the GitHub documentation.
5. Put your files on the created folder and push it
git push

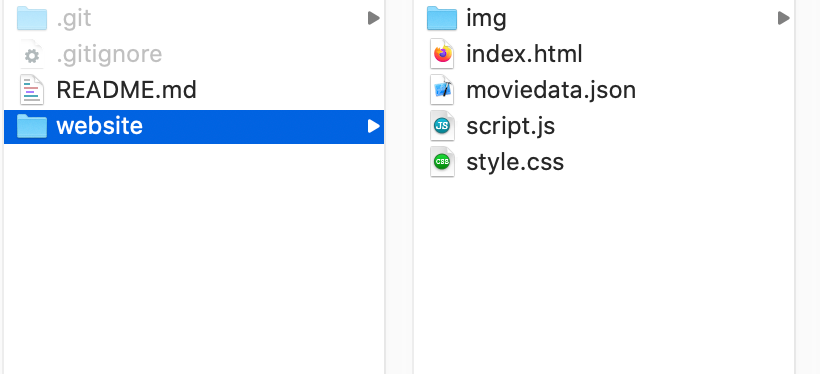
An example of a simple site repository:
Now, if you go to github.com<username>/<repositoryname>, you will see your code waiting for you on the main branch !
Fine, let’s have a bit of AWS now !
2. Create an AWS IAM user
Your goal is to push some files to your S3 bucket. For this purpose, you will need to have rights on the S3 bucket.
You will use an IAM user with S3 policy.
1. Open the AWS console 2. Go to the IAM page
3. Click on “Users” in the menu and Add a new user

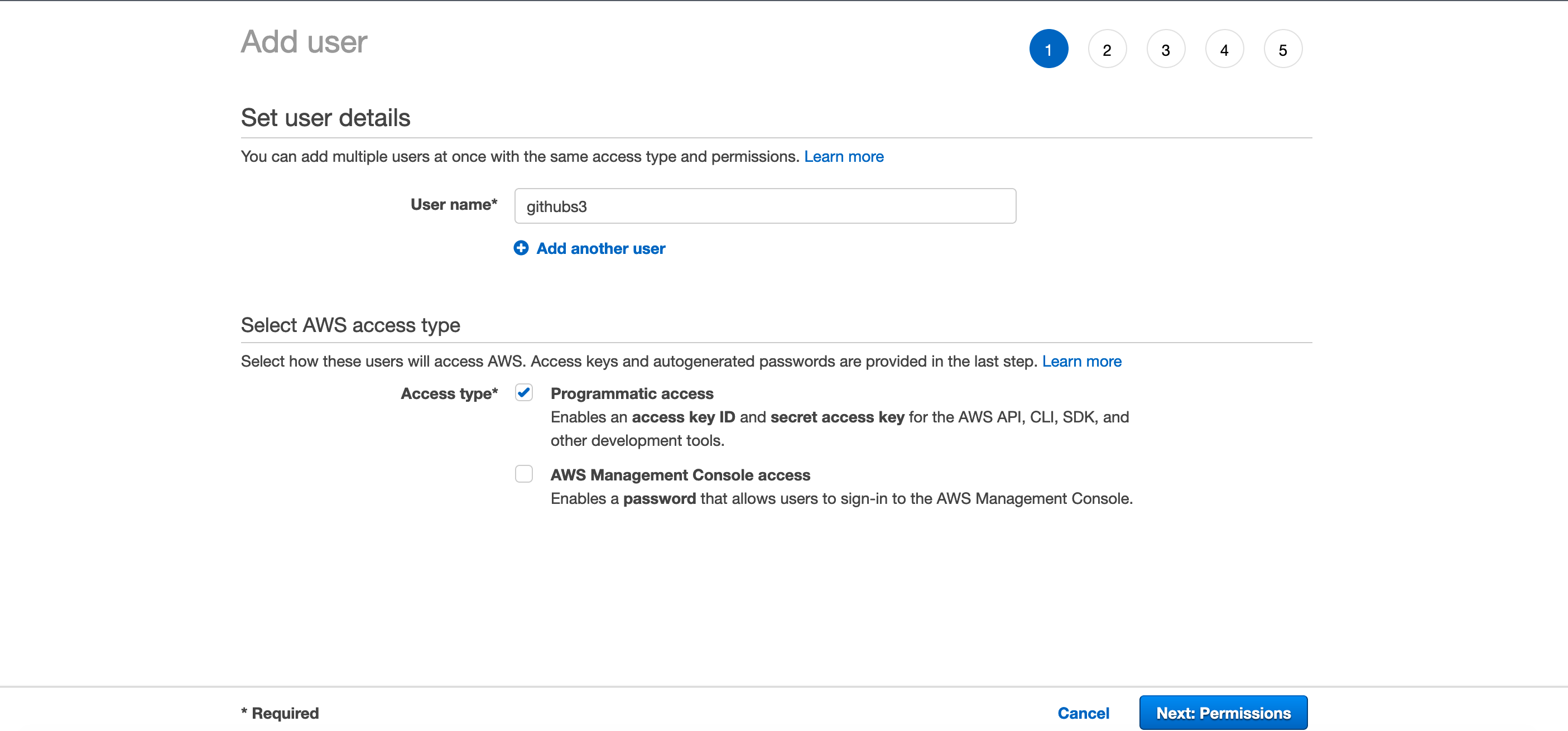
4. Pick a name and choose the programmatic access

5. You are going to use an existing policy that will give you full control on the S3 service.
(We use this for demonstration simplicity. You can enforce more security by creating your own policy to respect the least privilege principle.)

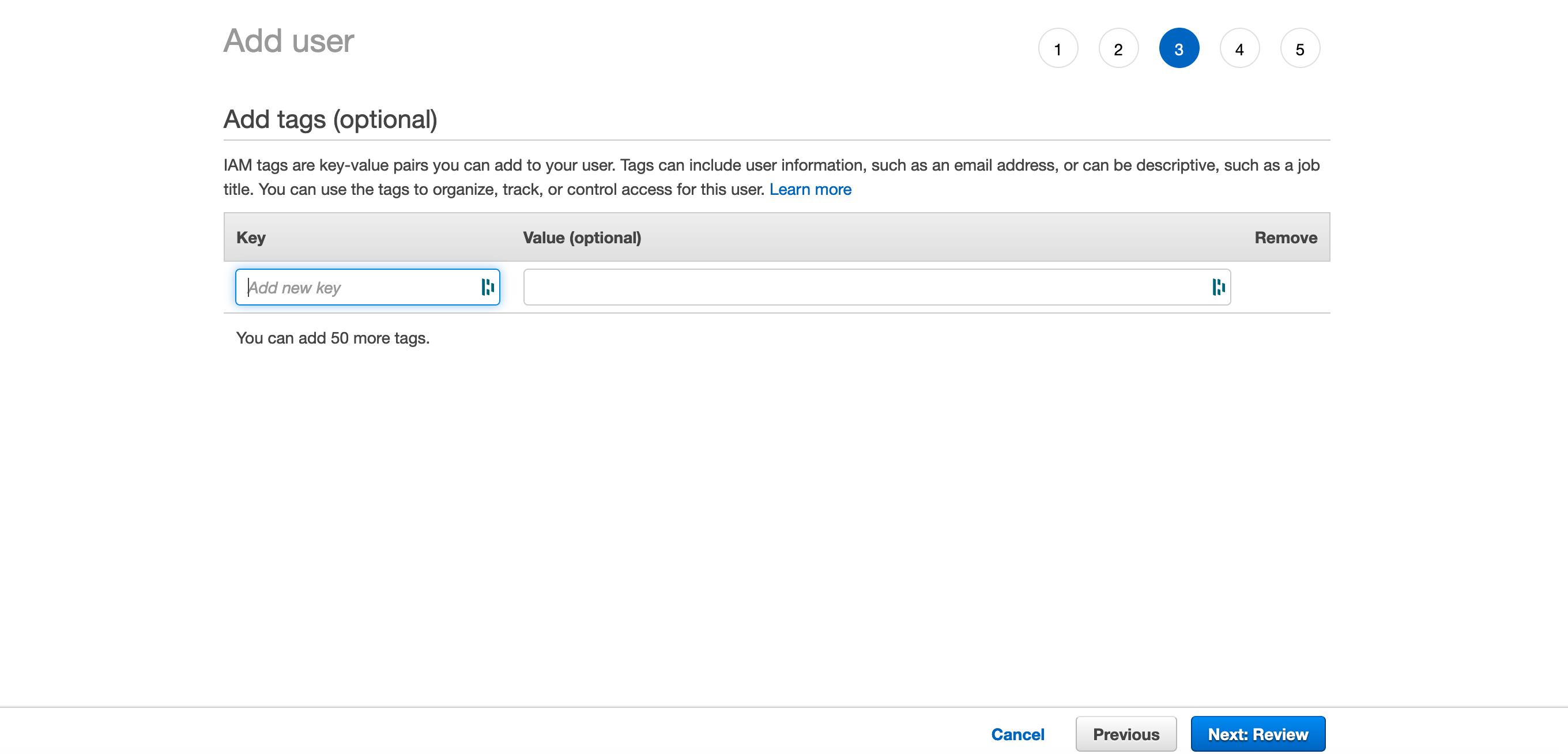
6. You can put some tags to identify you user if you need it

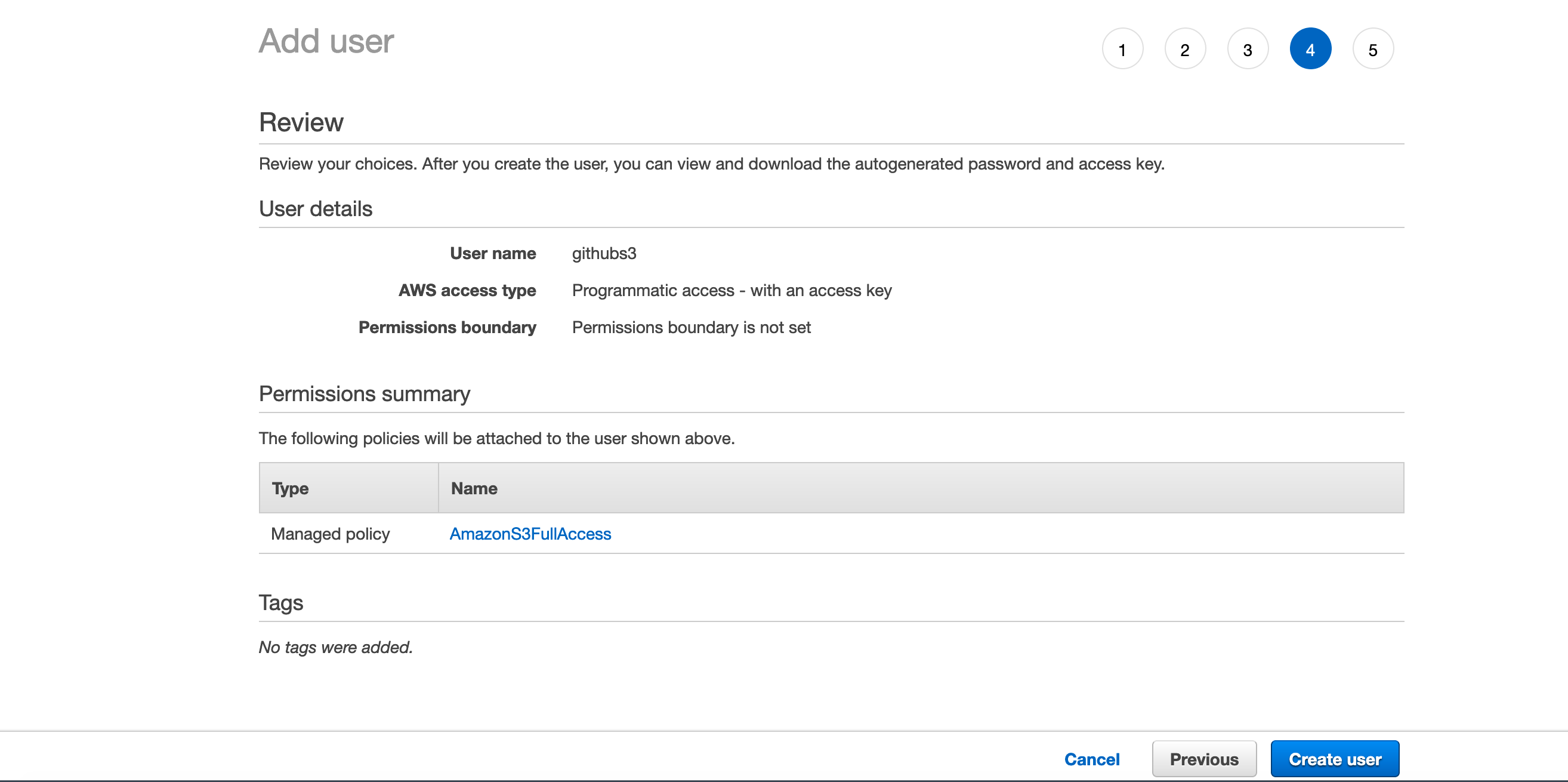
7. Review your informations and create the user


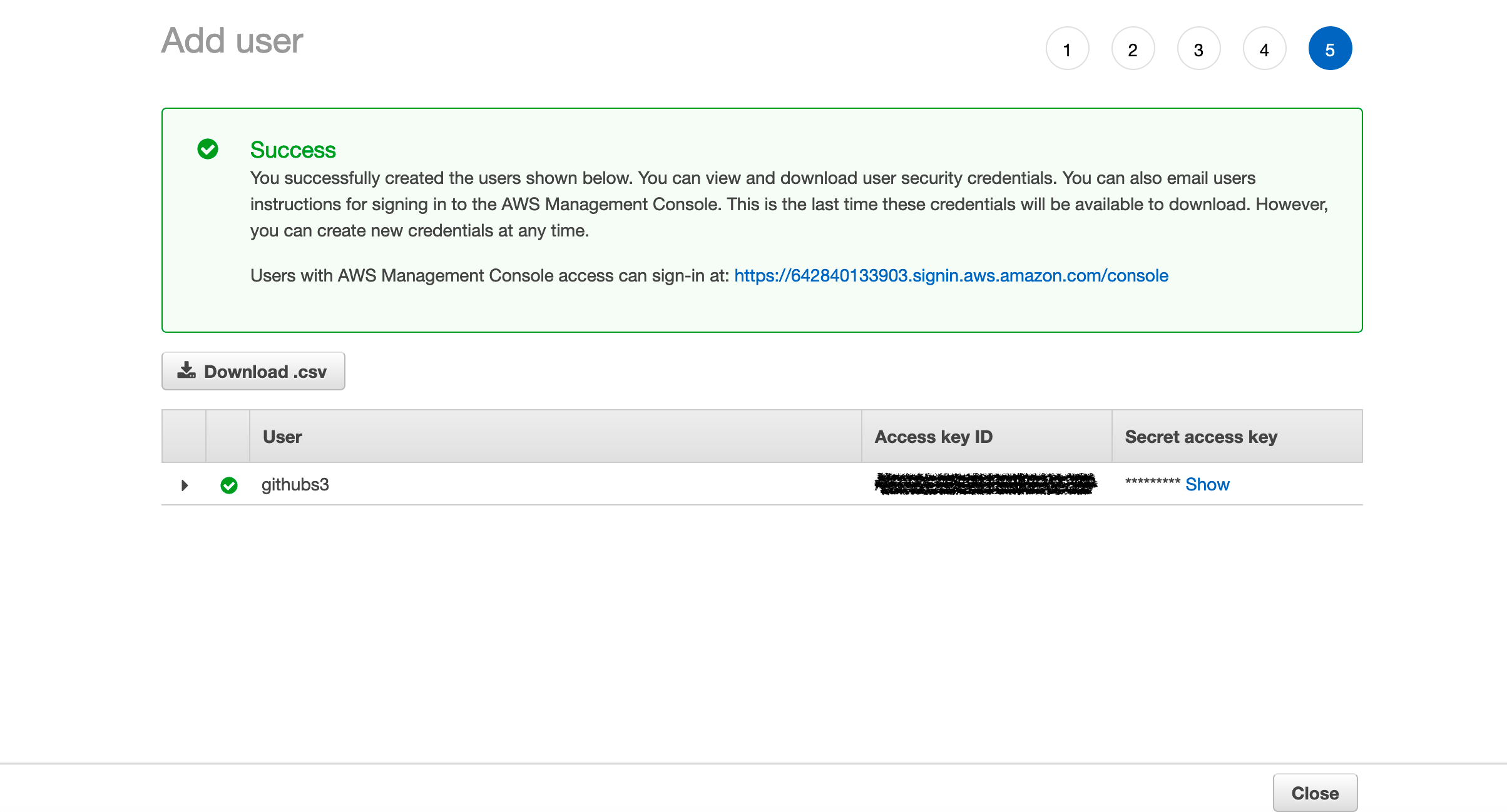
8. Here you need to keep the Access key ID and the Secret access key somewhere safe. This is the equivalent of your Login-Password.
And that’s it for the AWS IAM part ! Easy stuff right ?
Let’s go back to GitHub !
3. Configure a GitHub Action
You will use a GitHub Action to deploy your files into the S3 bucket.
To make GitHub able to use our AWS user rights, you need to configure the user credentials you just created.
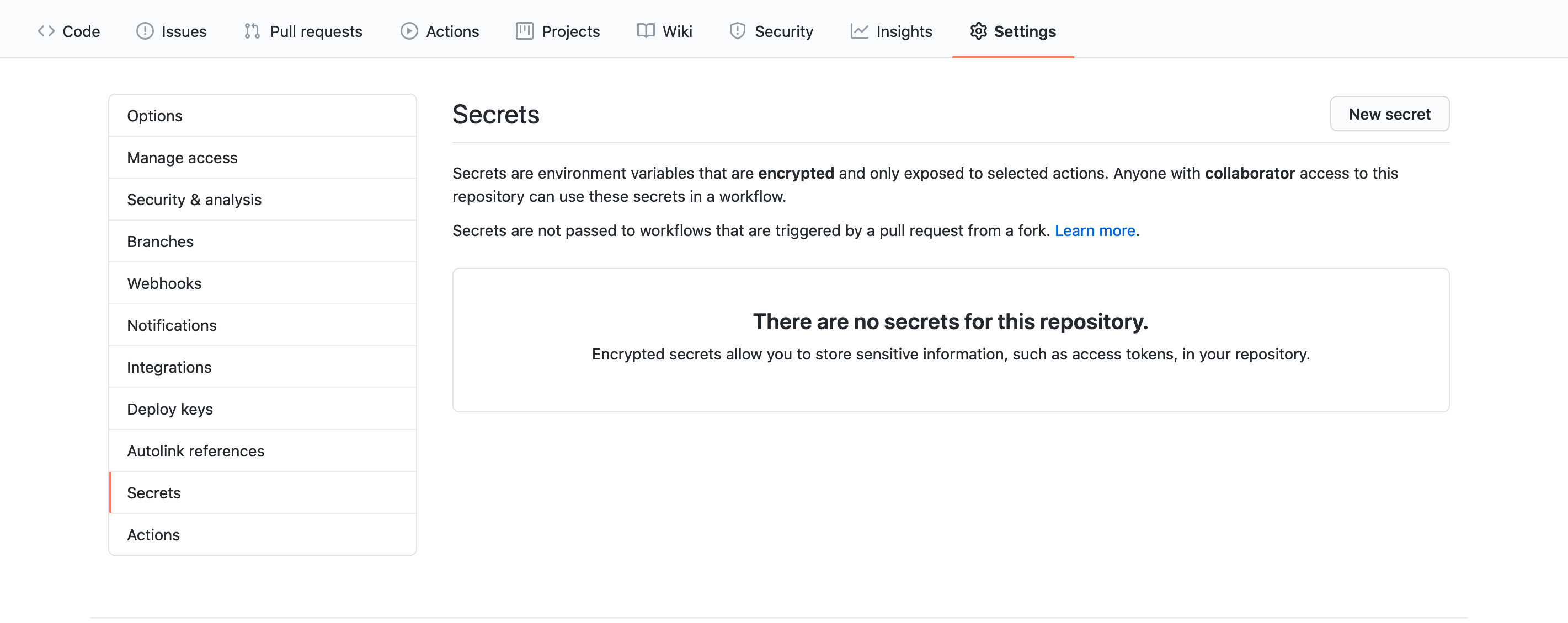
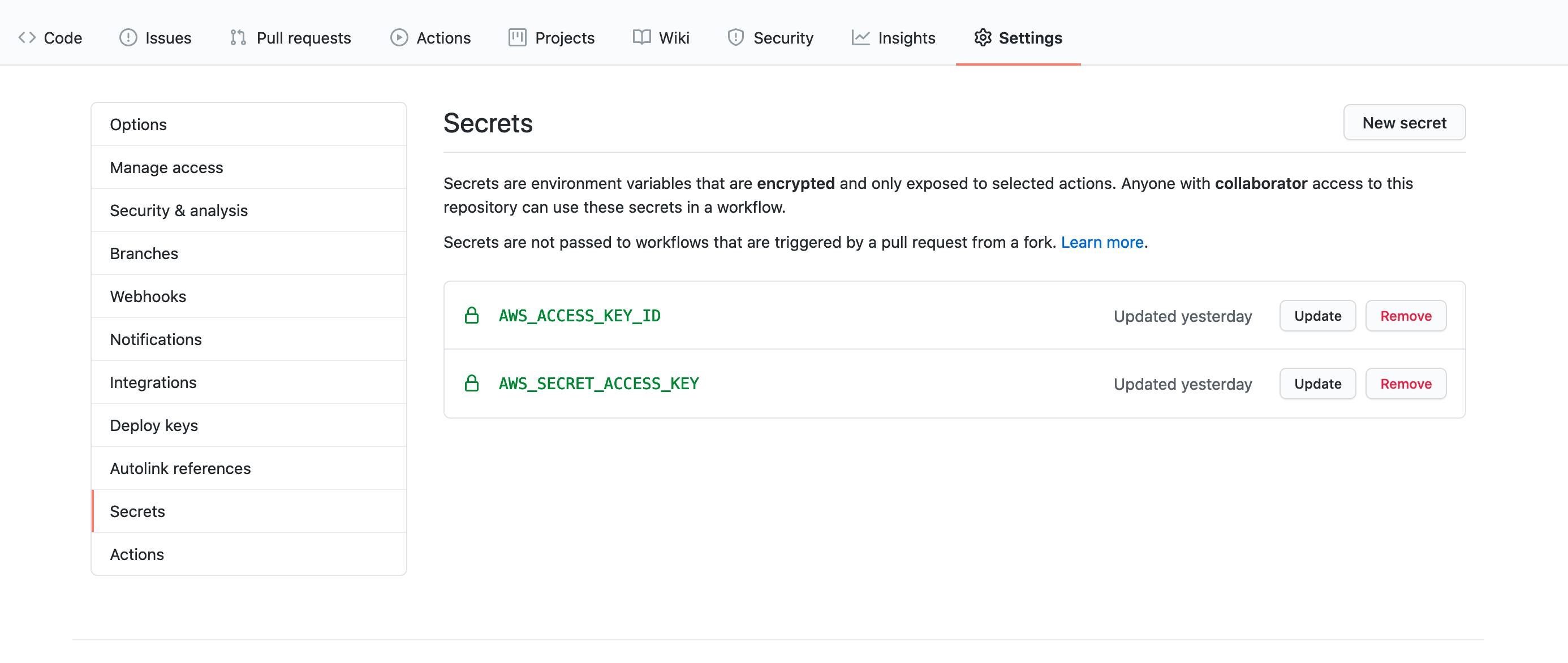
1. Go to the Setting section of your repository menu and click on Secrets

2. Create two new secrets and put the values you kept from the IAM User creation.

AWS_SECRET_ACCESS_KEY
Now that you have our credentials ready, let’s create the workflow itself.
All the steps in your workflow should be created in the .github/workflow/ folder. GitHub Action will monitor this folder to find what to execute.
3. Let’s create a .github/workflow/main.yml
mkdir .github/workflow
touch .github/workflow/main.yml
And add the following code to your main.yml file:
Here you are creating an Action to execute some steps every time a push happen on the main branch. You run your Action on an ubuntu (linux) machine and you have a dependency to one of the already created AWS GitHub Actions.
It configures your credentials as well as the region. It should correspond to the one in which you created your S3 bucket.
Then you can see the Action steps.
As you are pushing a simple html/css folder, you have no build step but you could add some steps here. Maybe generate some build artefacts into a folder and push this folder to the S3 bucket.
You use the aws s3 sync command to synchronise the folder “thefoldertodeploy” with the content of the S3 bucket.
Now you can push this to the main branch.
4. Make a change and Deploy
Now that your Action is configured, change a little thing visible on your website and push this change to the main branch.
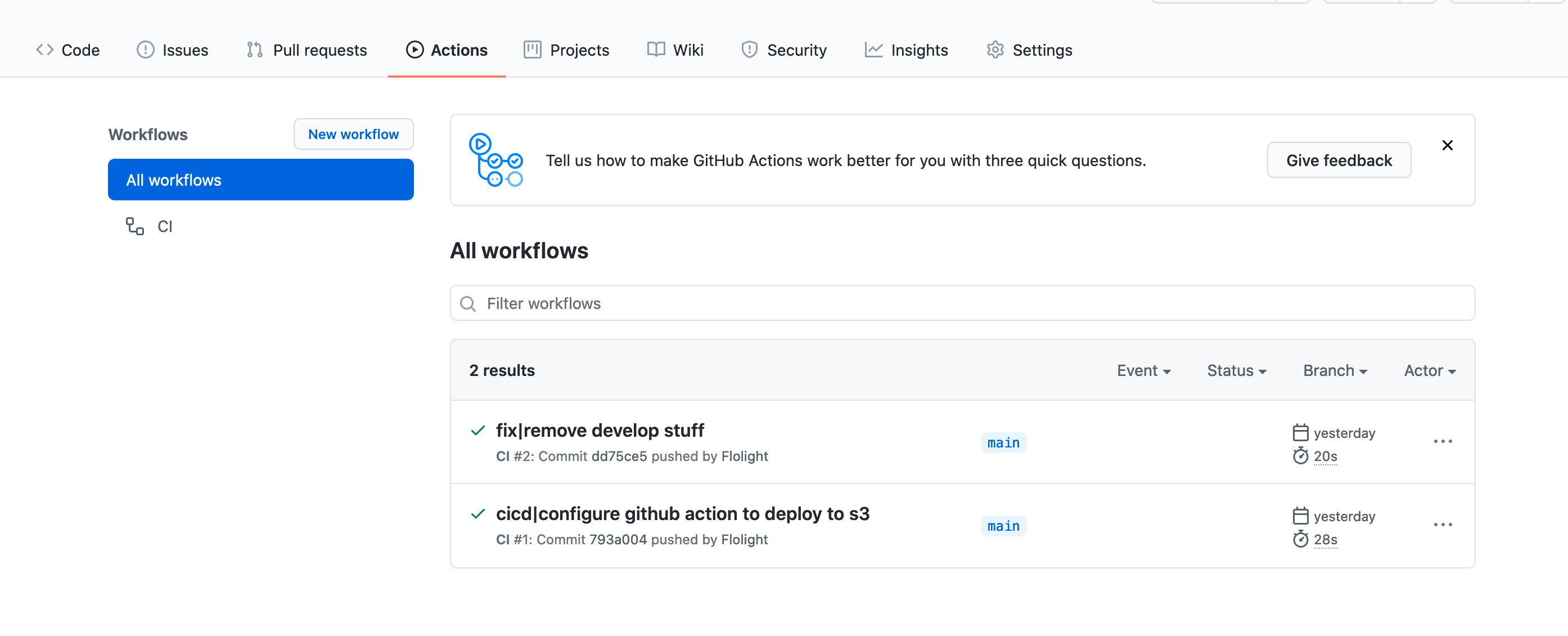
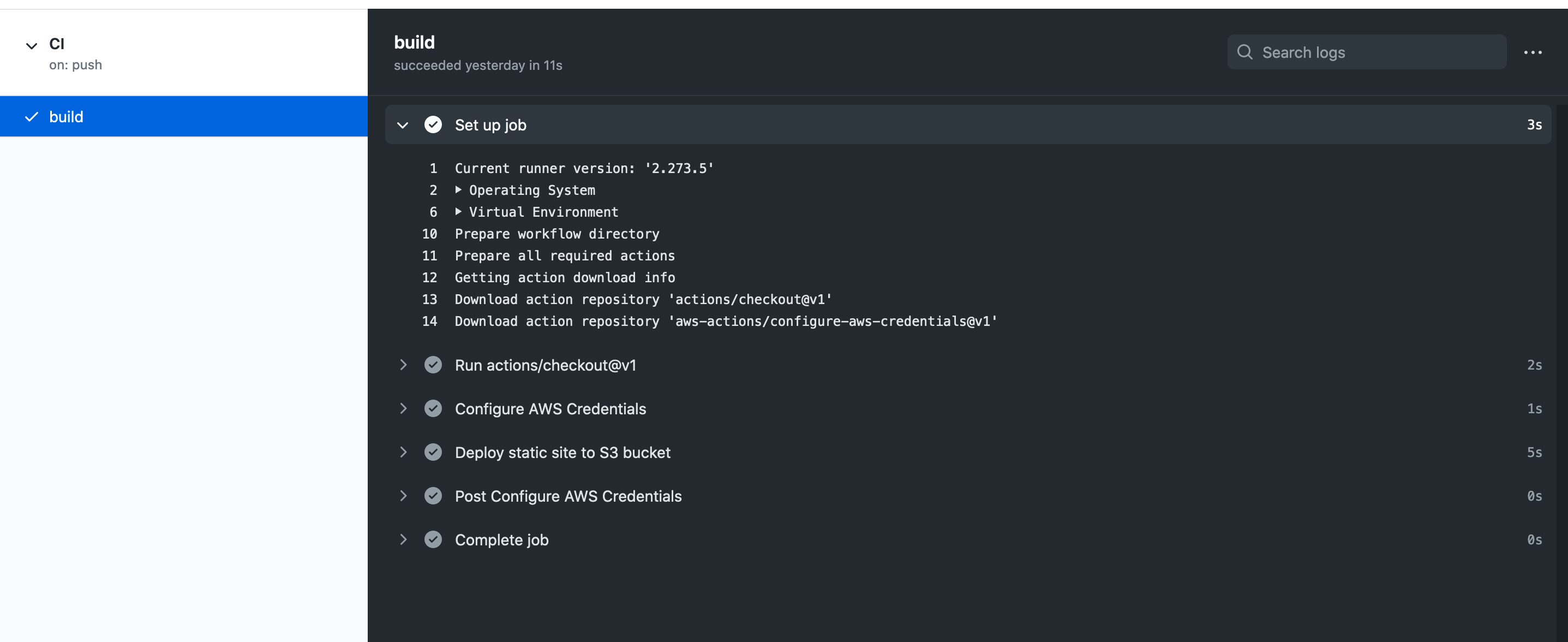
Then go to the Actions section of your GitHub repository and observe the steps being executed !


If you want to know more about GitHub Actions, here is a link to spend some time on it !
5. Congrats, it’s celebration time!
Photo by Clay Banks on Unsplash
Congrats ! You have just found a way to focus on what really matter: the content !
GitHub Actions is a really good way to implement a simple pipeline for your static website. You can get ready to push modification within minutes and you will never be responsible for your deployments anymore.
From there, you can do a little exploration session on GitHub actions or just add this topic to your Wish list !
I'm always open for feedback and questions, here in the comments or on my Twitter

